I have already published several lengthy posts on this site. For reviewing the content from top to bottom, I read those posts line by line before getting to the last line at the bottom. However, to get back to the top by manually scrolling to the top from the bottom, it is too boring, time-consuming, and inconvenient. Then, I thought of finding the solution to this problem. And that solution lies in adding a scroll-up button at the bottom of the page. By doing so, getting to the top will become easier, quicker, and much smoother not only for me but also for this site’s visitors. So, I learned how to add a scroll-up button in WordPress for this site. I have explained it step by step in the following paragraphs.
Page Contents ...
What Makes A Page Longer And Therefore Require A Return To Top Button?
Because of the following reasons, publishers create and publish long pages.
- The content with complete and detailed information helps in improving Search Engine Optimization. So, the content creators write and publish long pages to enable it to rank close to top on the search results page
- Long form content, or long pages, only can include the detailed information on the page with several images, paragraphs and videos
Although, the long form content has become popular because of the above reasons, the webpages are required to provide good user experience, the UX, to the readers.
A bad user UX is likely to send the readers off the page. And that is the reason you need to insert a back to top button on the page. That will help you retain your readers on page.
What Is The Back To Top Button And Why Should You Add It To WordPress?
If you provide a good user experience on your website’s posts and pages, the visitors would love to read entire webpage. However, when they do so by scrolling down the webpage, they may need to get to the top to recapture what they read.
And that is the reason you need to add a button at the bottom right corner of the page so that your webpage reader can easily jump to the top of the page with a single click on this button.

In the absence of a scroll to top button, the webpage readers may leave your site instead of manually scrolling up to top of the page they are on. The reason for that is – no body likes a long scroll trip on a lengthy page. Fortunately, adding a button could help your webpage reader get to the top with a single click or tap.
The button looks like the one as shown in Figure 1 above.
How Can I Add A Button To Quickly Return To The Top Of A Webpage?
What are ways for adding the back to top button in WordPress? The answer to this question is – there are two ways of adding the button on the bottom of the page.
- By changing the HTML code
- Using a WordPress plugin
In case you want to know more about WordPress plugins, I have written a post on what the plugins are and how do they make your website enjoyable. You can read that post and then come back here to continue the below mentioned text.
The first method, adding the back to top button by changing the HTML code requires you to have the skills to tweak the code. Hence, it is advisable that a beginner on WordPress having no coding skills should not use this method to add the button. So, I am not diving into the details of this method.
An alternative to using the code to add the scroll back to top button lies in using a WordPress plugin. Let us get into the details of this method of adding the button as mentioned below.
Adding The Button In WordPress With A Plugin
You can use the Scroll Back To Top Button plugin to add the back to top button on your site’s pages. This is an open source software. You can download it from the wordpress.org website. And then add it to your WordPress. The detailed information about this plugin is available on the back to the top button page of the plugins on wordpress.org website.
However, it is easier to add this plugin from your WordPress admin. So, follow the steps below to install this plugin from the WordPress admin.
The method for installing this plugin is the same as that for any other WordPress plugin. Also, this plugin would need to be updated the same way the other WordPress plugins are updated as and when the developers release their new versions.
The Process For Adding A Plugin To Your WordPress Site Involves Several Steps
The steps I followed to install and activate the Scroll Back To Top plugin are as follows:

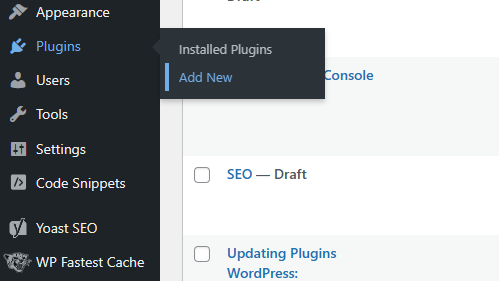
- In WordPress admin, I hovered over Plugins in the left side vertical menu bar as in Figure 2 above
- Then, clicked Add New to add the Scroll Back To Top Button plugin in the Add Plugins window
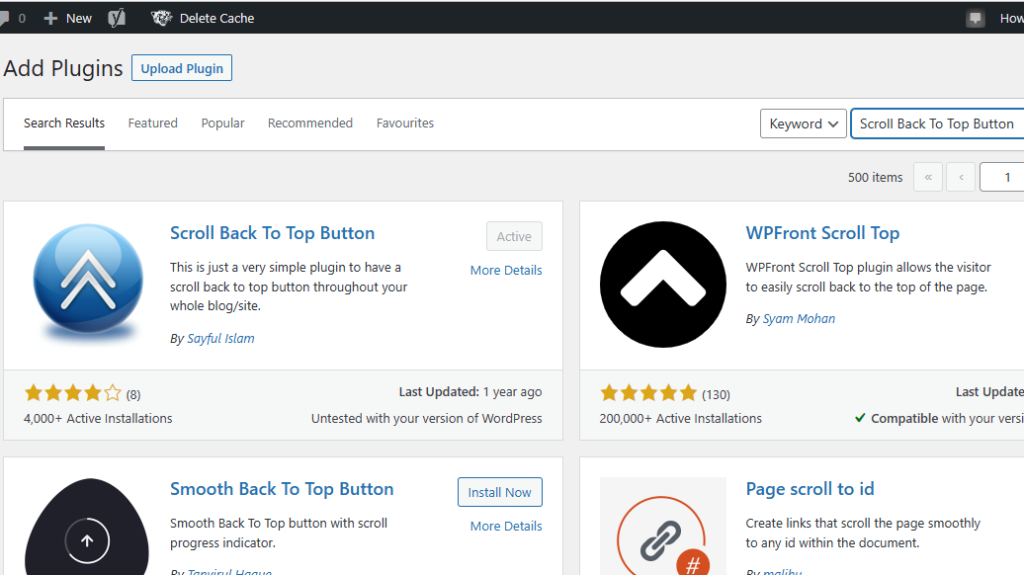
- Subsequently, entered the Scroll Back To Top Button in the Search Plugins box. This is the plugin I intend to install. See Figure 3 below
- Then, I found the Scroll Back To Top Button plugin in the top left corner of the window. See the image below
- To install the plugin, I just clicked Install Now
- After that, the plugin downloaded and installed on the WordPress my site is using
- Instead of Active as in the image below, the box had the Activate text entry into it. That means I needed to click Activate to make the plugin active
- I clicked Activate and the plugin became active as in Figure 3 below

Now, the Scroll Back To Top Button plugin appears on all my webpage. That happens after I scroll down towards the bottom. This button looks like the one in the bottom right corner as in Figure 1 above. To go back to top, I need to click this button instead of manual scrolling towards the top.
How To Remove Back To Top Button WordPress Plugin?
In case you need to remove scroll to top button WordPress plugin, it’s very easy to do so. Just go to plugins in the WordPress admin. And then click Plugins (hover over Plugins and then click Installed Plugins).
In the window that opens, go to the Scroll Back To Top Button plugin. Then deactivate it and subsequently delete it.