The WordPress widgets are the blocks of content that you place in certain areas of your WordPress website. A block of content is nothing but a modular area in your website. This area has the ability to accommodate a link to some content in your website. Also, it can let you put a link to a content out of your website.
An example of a link to a content in your website is the link to the archives of your posts. Similarly, the examples of the links to the content out of your website include those to your social media pages.
Thus, by adding an archives widget to your website, you provide your website visitors the routes to browse the archives of the posts of your website. Similarly, by adding social media widgets, you can direct your website visitors to your social media pages or channels.
Page Contents …
Where Do You Place Widgets In Your Website?
As you know what the widgets do in your WordPress site, you may think of adding one or more of them to your site. However, it’s quite natural for you to have some questions in your mind. The very common questions could be – in which area of the website do I add the widgets? And how do I add them?
The WordPress theme active on your site determines where you can add widgets. Different WordPress themes provide different areas where you can add them in your blog or website. However, most themes allow adding widgets in the following areas.
- The Sidebar
- The Footer
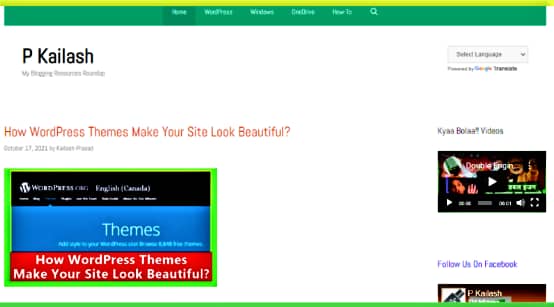
Another area where you can add widgets is the header of your website. However, not all themes allow you to add widgets to the header. The theme active on my website as on the day of writing this post, allowed me add widgets in the header. And that has made it possible for me to add Language Selector widget in the header of the site as in Figure 1 below. However, I changed that theme later on. And also I deleted that widget subsequently.
The current theme also provides the header widget area. So, I have added the Search bar widget in the header area.

The sidebars that allow you to add widgets to your site are the left and the right sidebars. As the name signifies, the left sidebar is the area on the left side of the content area of your posts and pages. This occupies the area from top to bottom between the header and footer.
Similarly, the right sidebar is the area on the right side of the content of posts and pages from top to bottom between the header and the footer.
The free theme active on my website pkaiash.com allows me to add widgets on the right side of the content area. Also, it can accommodate widgets in the header.
As in the above figure, I have added a block under the heading Kyaa Bolaa!! Videos that links to my YouTube channel. The other block of content under the heading Follow Us On Facebook in the left sidebar contains the link to this website’s Facebook page.
These blocks of content are the areas in the right sidebar of my website pkailash.com. These are the social media widgets where I have added links to my social media as I mentioned above.
The theme active on this website allows me to add footers widgets too. However, I have not yet added one to it.
You add links to the widget areas to enable your website visitors interact with your content on the posts and pages of your site. Also, you add links in the widget areas so that the visitors can give their feedback and comment on your content. The links in the widgets can take your website visitors to your social media pages and channels.
The Questions You May Have About WordPress Widgets
By now you might have got a general idea about what the WordPress widgets are and where you can add them in your website. However, you are still away from knowing how to add a widget to your website and how to remove it? Also, you are yet to learn what various widgets are available for your WordPress site?

Your Feedback Here